In this tutorial, I’ll show you how to host your very first page on IPFS in on time at all.
- Creating a Metamask wallet
- Using the wallet to signup to fleek
- Creating a Github Repository
- Creating our React JS Webpage
- Internet Computer or IPFS?
- Going Live
1. Creating a Metamask Wallet
Let’s go ahead and download the MetaMask Wallet in this case we’ll be downloading the Chrome Extension. Go to MetaMask and click the “Download” Button to install the extension in chrome.
2. Using the wallet to signup to fleek
Before we get into the signup using a wallet, let’s look at fleek.io. Fleek makes it easier for developers to deploy and host websites and apps through multiple services. Fleek currently supports website and app deployment to Internet Computer and Interplanetary File System or IPFS for short.
Okay, let’s signup using a wallet.
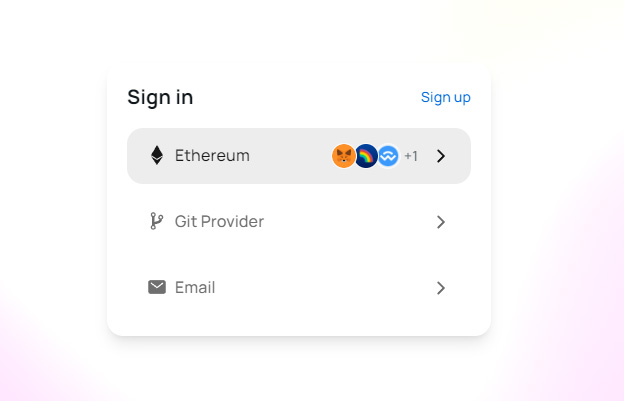
Go to fleek.io and click signup, they have a free basic plan which will satisfy this tutorial, you’ll then be presented with the following;
Selecting a Wallet
We’ll click the Ethereum Wallet Icon, this will connect with our newly installed MetaMask extension.

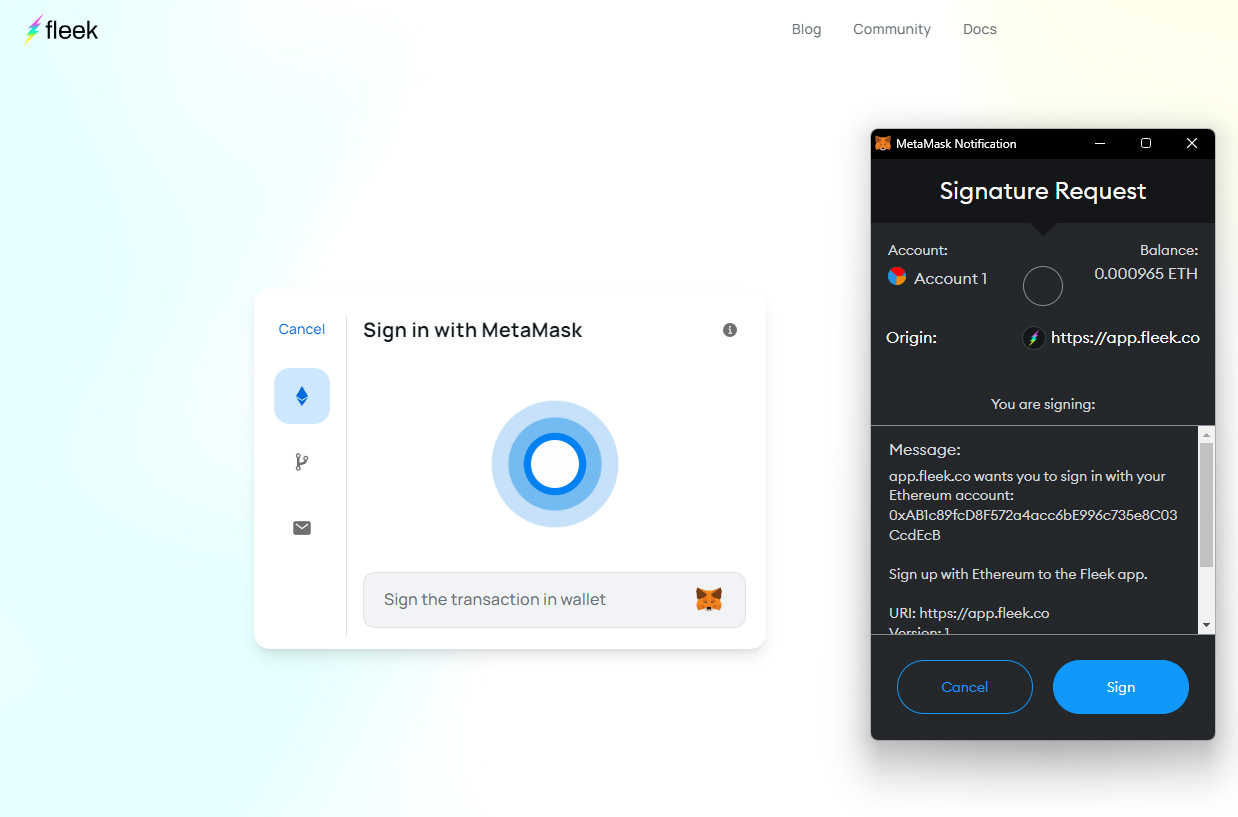
Sign your wallet with the App
Your wallet extension should bring up the signing screen, this allows us to sign the wallet to the app.

Account created
All done, in future, we’ll be able to login using the same wallet using the signing process.

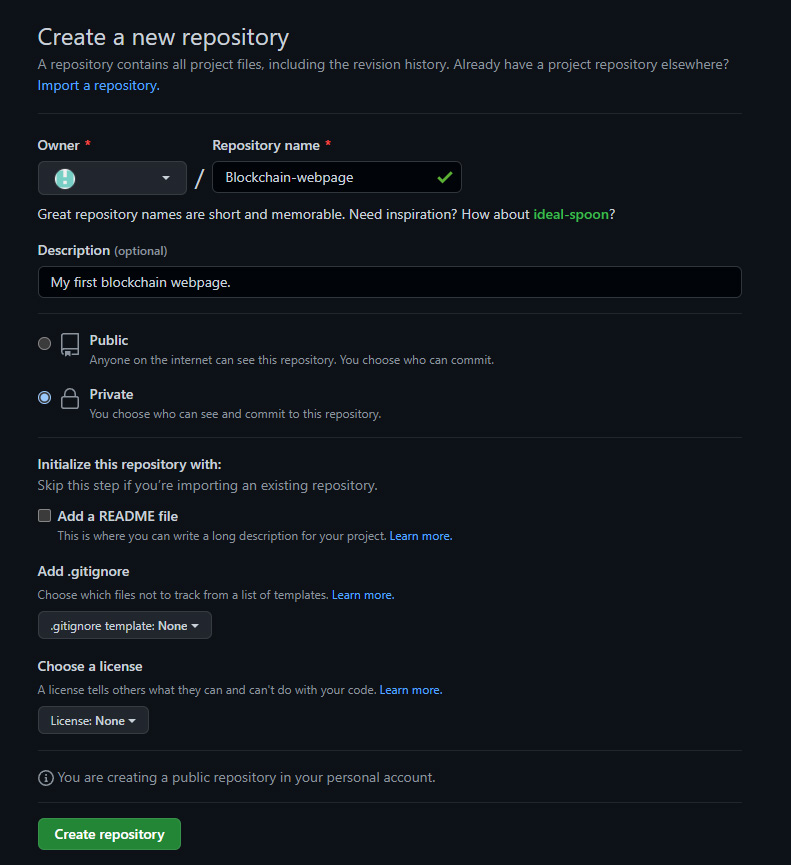
3. Creating a GitHub repository
Next, lets create a GitHub repository, we’ll assume you’re signed up and can create new repositories.

4. Creating our React JS Webpage
Let’s create our new shiny React JS webpage.
You’ll need NPM and Node JS installed on your system, please check out this tutorial first.
Once your all set, Open your command prompt (start > type CMD).
Next we’ll create our react app using NPM.
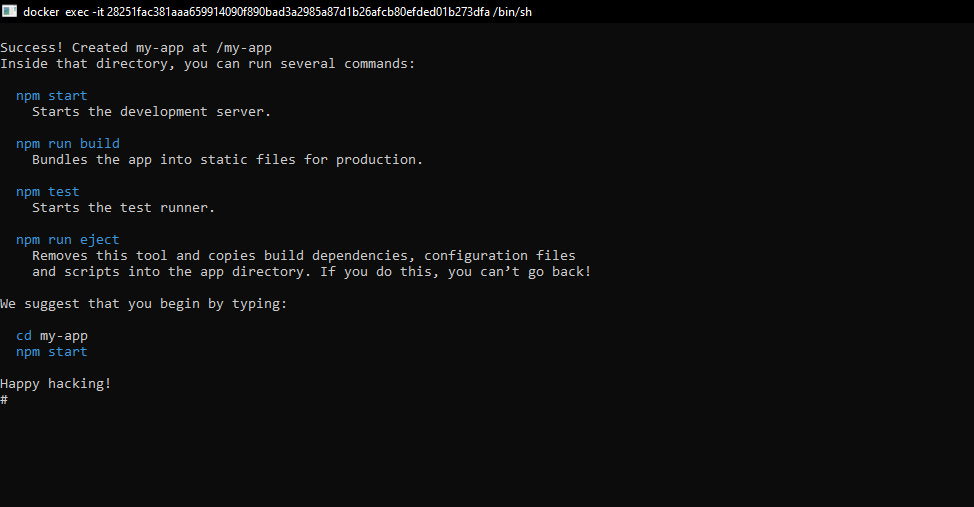
npx create-react-app my-app cd my-app npm start
You should see something like this.

Let’s go ahead and run the app, then launch it in the browser using: http://localhost:3000.
Now we have our react webpage we can go ahead and push it our GitHub repository we just created.
Once the build files have been pushed to our repository, we are ready to connect our git repository to fleek.
5. Internet Computer or IPFS?
Internet Computer and IPFS are distributed computing platforms which allow http serving and file serving amongst other features. To determine the best decentralised network to use for your project, consult the Fleek documentation.
For the purpose of this tutorial we’ll use the IPFS.

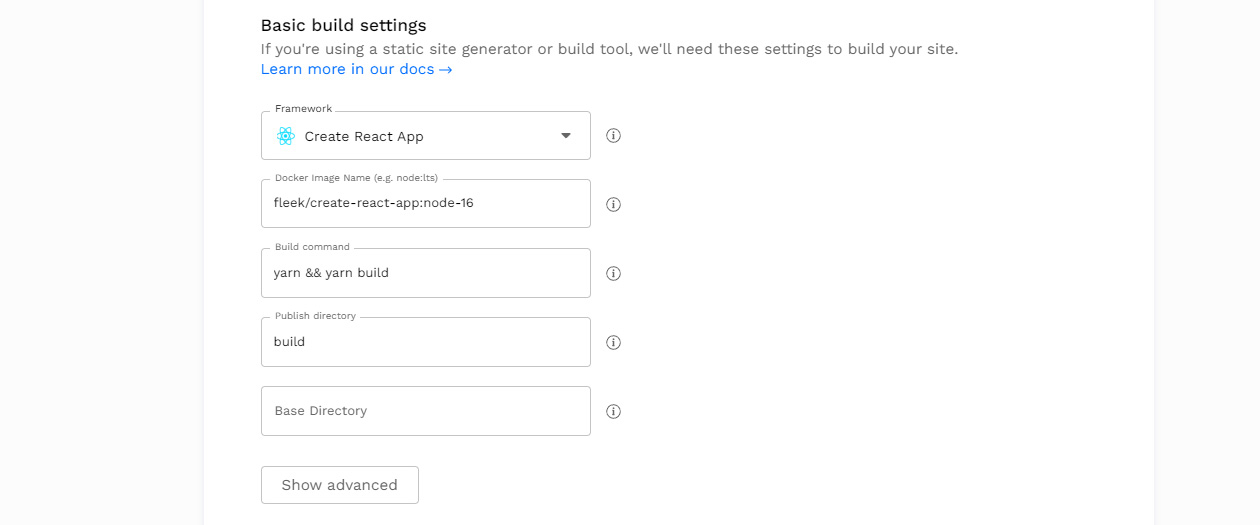
The final step will be to select the build tool for fleek, to build the app into static files for storage and serving on IPFS.

If everything ran smoothly, we should now have our first react app living on the new web.
Here it is, feel free to check it out; https://still-sky-1939.on.fleek.co/









[…] Source: My first webpage served entirely on IPFS in no time […]
how to buy real viagra
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
top custom essays
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
college essay proofreading service
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
english essay writers
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
essay help forum
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
i need help with writing an essay
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
college essay review services
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
help me to write an essay
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
top essay editing service
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
buy argumentative essay
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
buying essay
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
the help book essay
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
essay writing service cheap
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
essay paper writing help
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
professional college application essay writers
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
history essay writing service
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
viagra muscat pharmacy
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
online pharmacy loratadine
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
phentermine no prescription us pharmacy
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
propecia inhouse pharmacy
My first webpage served entirely on IPFS in no time – CodeSnippetsandTutorials.com™ – Code Tutorials, Graphic Design and More
Norpace
Norpace
is tadalafil as effective as cialis
is tadalafil as effective as cialis
viagra free shipping canada
viagra free shipping canada
how much does cialis cost
how much does cialis cost
cialis strips
cialis strips
cipla tadalafil 20 mg
cipla tadalafil 20 mg
discount viagra from india
discount viagra from india
genuine viagra pills
genuine viagra pills
cialis 20mg side effects
cialis 20mg side effects
viagra 100 mg price in usa
viagra 100 mg price in usa
3 viagra pills
3 viagra pills
cialis from usa
cialis from usa
teva generic cialis
teva generic cialis
female viagra in australia
female viagra in australia
buy discount viagra
buy discount viagra
cialis paypal canada
cialis paypal canada
cost of cialis at costco
cost of cialis at costco
inject gabapentin
inject gabapentin
pregabalin vs gabapentin for anxiety
pregabalin vs gabapentin for anxiety
nolvadex ginekomastija
nolvadex ginekomastija
glucophage endometriosis
glucophage endometriosis
rybelsus starting dose
rybelsus starting dose
average weight loss on semaglutide
average weight loss on semaglutide
azithromycin 500mg od x 3/7
azithromycin 500mg od x 3/7
cephalexin make you sleepy
cephalexin make you sleepy
good rx duloxetine
good rx duloxetine
escitalopram with bupropion
escitalopram with bupropion
cymbalta and hydroxyzine
cymbalta and hydroxyzine
sildenafil tablets online in india
sildenafil tablets online in india
mechanism of action ezetimibe
mechanism of action ezetimibe
flexeril for dogs
flexeril for dogs
que es contrave
que es contrave
what is aripiprazole 5 mg used for
what is aripiprazole 5 mg used for
celecoxib other drugs in same class
celecoxib other drugs in same class
bupropion hydrochloride
bupropion hydrochloride
semaglutide uk
semaglutide uk
gabapentin and amitriptyline
gabapentin and amitriptyline
side effects of protonix
side effects of protonix
zithromax lactose
zithromax lactose
has anyone switched from effexor to pristiq
has anyone switched from effexor to pristiq
acarbose dissolution
acarbose dissolution
robaxin 500mg side effects
robaxin 500mg side effects
retail price of tamsulosin
retail price of tamsulosin
how to taper off remeron
how to taper off remeron
levitra 40 mg reviews
levitra 40 mg reviews
sildenafil 50 mg tablet
sildenafil 50 mg tablet
great lakes pharmacy tramadol
great lakes pharmacy tramadol
cialis viagra levitra online
cialis viagra levitra online
best time to take sildenafil
best time to take sildenafil
can you buy stromectol over the counter
can you buy stromectol over the counter
vardenafil 40 mg tablets
vardenafil 40 mg tablets
does tadalafil work
does tadalafil work
ivermectin over the counter uk
ivermectin over the counter uk
stromectol medicine
stromectol medicine
is keflex a penicillin
is keflex a penicillin
metronidazole for dogs: dosage how many days
metronidazole for dogs: dosage how many days
valacyclovir 500 mg tablet
valacyclovir 500 mg tablet
doxycycline ear infection
doxycycline ear infection
trulicity and metformin
trulicity and metformin
cost of tamoxifen
cost of tamoxifen
modafinil kaina
modafinil kaina
cephalexin chlamydia
cephalexin chlamydia
is lyrica a controlled substance
is lyrica a controlled substance
levitra vardenafil tablets
levitra vardenafil tablets
sildenafil warnings
sildenafil warnings
how does sildenafil work
how does sildenafil work
tadalafil 40mg
tadalafil 40mg
order levitra tablets
order levitra tablets
cialis and grapefruit
cialis and grapefruit
levitra dosing instructions
levitra dosing instructions
pharmacy oxycodone florida
pharmacy oxycodone florida
can you use target pharmacy rewards online
can you use target pharmacy rewards online
xlpharmacy generic cialis
xlpharmacy generic cialis
pharmacy intern
pharmacy intern
guardian pharmacy propecia
guardian pharmacy propecia
tadalafil 5mg daily how long before it works
tadalafil 5mg daily how long before it works
should i take folic acid with sulfasalazine
should i take folic acid with sulfasalazine
celebrex effectiveness rheumatoid arthritis
celebrex effectiveness rheumatoid arthritis
etodolac 400 mg street value
etodolac 400 mg street value
is it safe to take ibuprofen with cymbalta
is it safe to take ibuprofen with cymbalta
carbamazepine side effects twitching
carbamazepine side effects twitching
gabapentin withdrawal
gabapentin withdrawal
price of elavil
price of elavil
indomethacin prophylaxis revisited
indomethacin prophylaxis revisited
imuran causing anemia
imuran causing anemia
lioresal side effects
lioresal side effects
maxalt aspirin interaction
maxalt aspirin interaction
can you buy ketorolac without insurance
can you buy ketorolac without insurance
artane long term side effects
artane long term side effects
zanaflex hcl
zanaflex hcl